対人戦専用Web版リバーシ完成

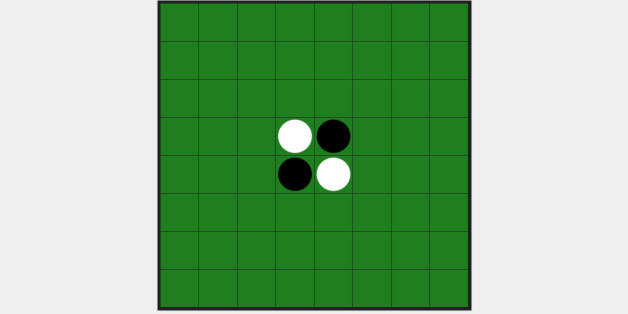
ブラウザで動く対人戦専用Web版リバーシできました。
https://reversi.x-row.net
事の発端は息子がオセロがしたいとゆーのでタブレットで動く無料のオセロのアプリをダウンロードして2人で遊んでいたんですけど遊んでいるうちにその広告がちょっとわずらわしくなってきたので
パパ、作りました。
まだ学校も始まっていない地域もあると思いますし、お子様とオセロで遊ぶようなそんな同じような状況の方がいらっしゃればどうぞどうぞ。我が家にはリアルオセロすらありませんでしたので。
広告も出ないので使いやすいと思います。ダイアログもでないですし文字もでないですしわずらしいものは何もないです。ただリバーシがそこにポツンとあるだけです。
オセロって名前はアカンとゆーのは存じ上げておりますので19世紀のロンドンで生まれたリバーシの方で。
ま、対人戦をメインなんでCPU戦もいらんですしサポート機能みたいのは一切合切なしにしてみました。なるべく画面いっぱいに広がるようになってて文字も出ませんしシンプルの極みです。機能としては挟んだ駒をひっくり返す程度です。終局した時のそれぞれの駒もセルフで数えてください。
今どっちのターンや?は枠の色で判別できるよーになってます。これなかなか良いんじゃないですかね、わかりやすくて。もう既にどっかにありそーですけど。
あと、打てない場合は勝手にスキップします。両者とも打てない場合は終局ですけど特に案内出してませんのでセルフで判断してください。さすがに1色になってしまった場合は分かると思いますけど。
あと、リセットは真ん中の4つの駒をどれかを3回クリックするとリセットされます。終局でなくてもいつでもリセットできます。iOS版のSafariのブラウザとかだとダブルタップで拡大されちゃうので違う駒をタップすると良いかもです。
ちなみに、ブラウザなんで開発言語はJavascriptがメインですかね。PHPで書いてるんですけど。HTMLとCSSも使ってますけど専門じゃないんでかなーりヤヴァイソースです。いや専門でもヤヴァイんですけど。なかなかの面白ソースコードですんでみんといてくださいw
for (;;) { のとことか震え上がりますよね。
あ、でも作っていて意外と楽しかったので小中学校くらいのプログラムの教材としてはリバーシは丁度良いんじゃないかと思いました、マル。
バグあるかもしれんですのでもしあったら修正しますんでご報告おねしゃす。
ネット対戦とか将来的にできたらーいーなーとか。
てことでリバーシを作ってみたんですけど実は仕事の依頼の中にもリバーシがあったので一石二鳥で丁度ええ的な感じでしたんで結果オーライです。ミニゲームのSDKを探すよりこれくらいだったら作った方が早かった的な。こんな感じだったらブラウザコントロールでも動きますしねー。いやこっちの話ですけど。
以上でヤス。


 Brynhildr Free
Brynhildr Free Brynhildr Pro
Brynhildr Pro Gungnir
Gungnir Raiton
Raiton KeroKeyboard
KeroKeyboard